Miscellaneous
The Evolution of Web design
Published
4 years agoon
By
David Smith
Web design has become a pretty significant factor in the success of a website which further affects the overall growth of a business, irrespective of the scale of the business. But what you are used to seeing today wasn’t always like this. Web design has come a long way ever since the first websites were developed way back in the early 1990s.
The approach of web design agencies of today has changed drastically when we compare them to the retro world. Sites back in the time were solely based on text and there were only a couple of images along with no layout at all other than some headings and paragraphs.
This blog will focus on how web design has evolved throughout the years and what has changed now.
Let us begin.
Most of the people born after 1999 might think that the World Wide Web has been a part of our lives since forever but that isn’t the case. This is why the internet is considered young, something that is continuously growing and reinventing itself.
The world’s first-ever live website came into the picture thirty years ago, that is, in 1991. The concept was first proposed by the famous British scientist Tim Berners-Lee in 1989. 2 years later, the attempt to develop a management system that is capable of linking different documents together with the use of hyperlinks without having to sign into multiple machines along with being able to learn new programs came to life and the first-ever live website went online.
Don’t get your hopes high as the first couple of websites were text-based and users needed a text-based browser to view them correctly. The World Wide Web was initially named Nexus. In the year of 1993, in came a website by the name of Mosaic where users were able to see both text and images displayed together on the screen.
Fast forward to the mid-nineties, Internet Explorer and Netscape were in contention for being the best browsers on the internet. The launch of these websites simply meant one thing. The aesthetic part of websites was beginning to develop, something that can attract a more general audience.
The experimentation led to web-safe colors and fonts becoming a common thing. Amidst all this, JavaScript was launched which made the concept of dynamic content and animation a possibility. Most people do not give enough credit to the retro world as without all these experimentations, web design wouldn’t have developed to this extent.
During the late 90s, designers started to remove all the inconsistencies such as tricky page structure and dull colors. Websites now came out with more order and better structure when it came to designing. Although one can still find designs in some of the conventional quarters.
Designers began to realize the significance of putting the focus on navigational structure, which further led to menus, sitemaps, and navigation options.
Fast forward to 2010, the beginning of a new decade. This new beginning saw a massive increase in the purchase of mobile phones which drastically changed the process of web design, both aesthetically and functionally.
Four years later, responsive websites took over. If a website wasn’t compatible with a mobile screen, traffic would decrease. Mobile browsing simply meant that scrolling would force designers to a more simplistic design.
On top of that, the introduction of retina displays also influenced the design process on a large scale. Images now needed to be more than 1.5 to 2 times larger than the normal size for users to see them. Later on, designers found out that using CSS to reduce the screen size helped in making the images clear and vibrant.
With time, responsive websites took over and responsive web design became the new normal as more than 5 billion users in the world access the services of the internet via their mobile phones. With the introduction of HTML5 and CSS3, designers are now able to produce high-quality animations and effects.
As we all know the dynamics kept changing over the years and now the focus has shifted to lead-driven web design, which is, in general terms, a data-focused approach to web design. This lead-driven technology is based on strategic tweaking instead of a complete overhaul.
This is how the journey has been for web design over the years. Arguably, lead-driven web design is the future and it is safe to say that a web design agency, irrespective of the location will continue to evolve based on the ever-changing dynamics in the world of web design.
Miscellaneous
How to Start Coding from Zero Level with No Prior Experience
Published
2 months agoon
May 10, 2025By
admin
In today’s digital age, coding is more than just a technical skill — it’s a gateway to innovation, creativity, and lucrative career opportunities. Whether you’re looking to build a website, create a mobile app, automate tasks, or even land a job in tech, learning to code can be your ticket to achieving those goals. But where do you begin if you have absolutely no background in programming? This blog will guide you step-by-step on how to start coding from zero level, even if you’ve never written a line of code before.
Why Learning to Code Matters in 2025
Technology is evolving at lightning speed. In 2025, more industries than ever — from finance to fashion — rely on software and data. Here’s why learning to code is a smart move:
-
Job Security & Demand: Software developers, data analysts, and AI specialists are among the most sought-after professionals globally.
-
Creative Freedom: You can build your own games, websites, or tools tailored to your needs.
-
Freelance & Remote Work: Coding opens doors to work-from-anywhere opportunities.
-
Problem-Solving Skills: Programming sharpens logical thinking and analytical skills that are useful in any career.
Common Myths About Learning to Code
Before diving in, let’s debunk a few misconceptions:
-
“I’m not good at math.” You don’t need to be a math genius. Basic logic and problem-solving are more important.
-
“I’m too old to start.” Coding has no age limit. Many people start learning in their 30s, 40s, or even 60s.
-
“It’s too hard for beginners.” Like any skill, it takes time and effort, but it’s completely learnable with the right guidance.
Step 1: Shift Your Mindset
The first step in how to start coding from zero level is believing that you can do it. Coding is not an innate talent — it’s a learned skill. Here’s how to develop a coding-friendly mindset:
-
Embrace failure as part of the learning process.
-
Stay curious and be open to experimenting.
-
Celebrate small wins (like writing your first “Hello, World!”).
Step 2: Choose the Right Programming Language
There are hundreds of programming languages, but as a beginner, you should start with one that is beginner-friendly and widely used. Here are the top picks:
-
Python: Great for beginners due to its simple syntax. Widely used in web development, data science, and automation.
-
JavaScript: Ideal if you’re interested in web development.
-
Scratch: A visual programming language for absolute beginners and younger learners.
-
HTML/CSS: Not programming languages in the strictest sense, but essential for web development.
👉 Tip: Start with Python if you’re unsure. It’s versatile, and many educational platforms offer Python-based beginner courses.
Step 3: Set Up Your Coding Environment
Setting up your coding environment can be as simple or complex as you like. For beginners:
Install a Code Editor
Use a free and user-friendly code editor:
-
Visual Studio Code (VS Code)
-
Sublime Text
-
Atom
Use Online Platforms
If you don’t want to install anything initially, use online environments:
-
Replit (replit.com)
-
Google Colab (for Python)
-
CodePen (for HTML/CSS/JS)
Step 4: Use Beginner-Friendly Learning Resources
You don’t need to attend a 4-year college program to learn to code. Use these accessible, high-quality resources:
Free Platforms:
-
freeCodeCamp.org
-
CS50 by Harvard (edX)
-
Khan Academy
-
W3Schools
Paid but Affordable:
-
Udemy (watch for discounts)
-
Coursera (many free options available)
-
Codecademy
YouTube Channels:
-
Programming with Mosh
-
The Net Ninja
-
Traversy Media
Choose a platform that matches your learning style — video tutorials, interactive coding challenges, or reading material.
Step 5: Practice with Mini Projects
The key to mastering coding is practice. Watching tutorials isn’t enough. Start creating your own simple projects, such as:
-
A calculator
-
A to-do list app
-
A personal portfolio website
-
A quiz game
-
A random joke generator
These projects will help reinforce concepts and build confidence.
👉 Pro Tip: Try rebuilding something you use every day. It helps you understand real-world applications of code.
Step 6: Join Coding Communities
Learning doesn’t have to be a lonely journey. Surrounding yourself with like-minded learners can accelerate your progress. Here’s where to find your tribe:
-
Reddit: r/learnprogramming
-
Stack Overflow: Ask questions, read answers.
-
Discord & Slack Communities: Many coding bootcamps and groups offer access.
-
Meetup.com: Find local coding events or online sessions.
These communities are great for motivation, debugging help, and networking.
Step 7: Understand the Fundamentals of Computer Science
You don’t need a computer science degree, but understanding the basics will give you a solid foundation. Focus on:
-
Data structures: Arrays, lists, stacks, and queues.
-
Algorithms: Sorting, searching, loops, and recursion.
-
Memory management: How computers allocate and store data.
-
Logic and control flow: If-else conditions, loops, and switches.
Plenty of free resources explain these concepts simply. Try “Grokking Algorithms” or MIT’s OpenCourseWare.
Step 8: Build a Portfolio
Once you’ve completed a few projects, start organizing your work into a portfolio. This is especially important if you plan to:
-
Apply for internships or jobs
-
Freelance
-
Join hackathons or tech competitions
Your portfolio should include:
-
A brief bio
-
Links to your projects (hosted on GitHub or live on Netlify/Heroku)
-
Screenshots and descriptions of each project
-
Your resume (optional)
Step 9: Stay Consistent and Keep Learning
Consistency beats intensity. Even 30 minutes a day is enough to build your skills over time. Here’s how to stay on track:
-
Set a schedule and stick to it.
-
Break big topics into manageable pieces.
-
Use apps like Habitica or Notion to track progress.
-
Revisit and improve old projects.
As you gain confidence, you can explore advanced topics like APIs, databases, cloud computing, and machine learning.
Bonus: Tools and Platforms to Explore
-
GitHub: To store and share your code.
-
StackBlitz: Browser-based code editor for web projects.
-
LeetCode & HackerRank: Great for practicing coding challenges.
-
Notion or Trello: Organize your learning journey and projects.
-
Google Sheets: Track your daily learning goals and progress.
Frequently Asked Questions
How long does it take to learn coding from scratch?
With consistent effort (1-2 hours daily), you can become proficient in basic coding within 3 to 6 months.
Do I need a powerful computer to start coding?
No. Most beginner coding tasks can be done on a basic laptop or even online platforms like Replit.
Should I learn coding on my own or join a bootcamp?
Both are valid options. Self-learning offers flexibility, while bootcamps provide structure and mentorship. Choose what fits your lifestyle and budget.
Final Thoughts
Learning how to start coding from zero level may seem overwhelming at first, but it’s one of the most rewarding journeys you can take. With the right mindset, resources, and community, anyone can become a proficient coder — regardless of age, background, or prior experience.
Remember, coding is a marathon, not a sprint. You’ll make mistakes, get stuck, and feel frustrated at times — but that’s all part of the process. The key is to start small, stay consistent, and never stop building.
Whether you dream of building apps, launching your own tech startup, or simply understanding the digital world around you, there’s no better time than now to take the first step.
So, what are you waiting for? Dive in and explore how to start coding from zero level today — your future self will thank you.
Miscellaneous
Why Great Output Doesn’t Always Mean Great Performance
Published
3 months agoon
April 25, 2025By
admin
Remote teams often look successful on paper – tasks checked off, projects completed, boxes ticked. But what happens when all that visible output isn’t backed by consistent, high-quality performance? It’s a gap that’s easy to miss and tough to correct once it starts affecting the entire flow of work.
This article explores what separates great output from excellent performance and how you can guide your team toward meaningful, lasting results. A monitoring tool helps you understand how to monitor remote work effectively, giving you the visibility to spot patterns, support your team more effectively, and build habits that lead to lasting performance.
When Output Shines but Performance Slips
It’s easy to assume that everything is fine as long as deadlines are met, but not all output tells the full story. In remote environments, things can look good on the surface, but real problems grow underneath.
Here are four ways output can give a false sense of progress:
- Rushed Delivery Over Thoughtful Execution: Tasks are done on time, but corners are cut. Quality drops, and rework becomes the norm.
- Lack of Proactive Communication: Team members stay quiet unless asked. Ideas stay siloed, and collaboration feels forced or reactive.
- Overwork Disguised as Commitment: Some teammates seem all-in, but they’re really stuck in a cycle of doing too much for too long without a break.
- Results Without Clarity: Goals are being hit, but no one can clearly explain how or whether those goals still align with the bigger picture.
How to Move from Activity to Real Impact
High-performing teams don’t just look productive. They consistently deliver solid work in a way that’s built to last. That happens when the right habits, systems, and leadership support performance.
Here’s how to shift from surface-level success to deeper, more reliable performance:
Prioritize How Work Gets Done, Not Just When
Deadlines are important, but consistent performance depends on the process behind the delivery. Encourage your team to break down their tasks and stay intentional about how they approach each one. Focus on structure over speed.
Promote short daily planning sessions to clarify priorities and reduce last-minute scrambles. Once a big task wraps up, take a few minutes to look back on what worked well and what could use a tweak next time.
Reinforce the idea that quality and clarity take precedence over rushing through a checklist. When your team works with that mindset, output becomes more reliable and less reactive.
Hybrid and remote employee monitoring software supports this shift by showing how time is used across tasks, making it easier to guide workflow improvements.
Make Proactive Check-Ins Part of the Culture
Set a weekly rhythm for short, focused syncs where each person can share what they’re working on and flag anything that needs input. Keep the structure simple and repeatable so it becomes part of the routine.
Use these moments to clarify expectations, reinforce priorities, and encourage open communication. Make space for quiet voices to speak up and for team members to support each other rather than just report to you. Proactive check-ins build trust and create space for small problems to be addressed early.
Remote work monitoring software adds helpful context to daily workflows, making your conversations more focused and easier to act on.
Look for Patterns, Not Just Hours
High output driven by long hours often signals burnout, not high performance. Start tracking consistency over time rather than daily spikes in effort. If someone regularly works late or logs excessive hours, it’s time to pause and reassess. Look at what’s causing the overload and whether the workload can be shared or restructured.
Set the tone by recognizing well-paced, high-quality work rather than non-stop availability. Reinforce healthy work habits like taking real breaks and ending the day at a reasonable time. Build a culture where smart effort matters more than long hours.
Remote workforce monitoring software helps identify these trends early, showing where energy is drained and where a more balanced workflow can be encouraged.
Link Every Task to a Purpose
Tasks carry more weight when there’s a clear reason behind them. Don’t assume everyone sees how their work fits into the bigger picture, so make it part of your regular conversations. Connect each task to what the team is working toward so it feels less like busywork and more like progress.
Review progress in the context of broader objectives, not just completed checklists. When your team understands the impact of their tasks, motivation tends to rise and distractions fall away. It also makes it easier to prioritize and adjust work when plans shift.
A monitoring tool like Insightful (ex Workpuls) makes it easier to see where time is actually going across projects, whether your team is remote, in the office, or somewhere in between. It helps you align everyday work with what really matters.
Strengthen Real Performance with Smart Tools
To manage all this, you need more than just gut instinct. That’s where a monitoring tool can make the difference. It doesn’t just show what is getting done, it shows how.
Here’s how this type of tool supports great performance:
- Real-Time Workflow View: Helps you catch distractions and time drains early, so small issues don’t turn into bigger problems.
- Work Insights: Give you a clear view into daily progress, showing where momentum is building and where things need a nudge to stay on track.
- Behavioral Trends: Reveal where burnout might be creeping in, so you can act before it affects morale or performance.
- Data-Driven Conversations: Give you the insight to coach better, step in when someone’s stuck, and spotlight the ones quietly doing great work.
Conclusion
Visibility, clarity, and accountability aren’t just nice to have. They’re the foundation of a team that performs at its best, day in and day out. The right habits, backed by a solid monitoring tool, make it easier to stop just ticking boxes and start building real, lasting momentum.
Great output might get you through the quarter, but great performance is what carries a team through change, pressure, and growth. It’s what turns one win into a repeatable system that lifts everyone.
Miscellaneous
How to Become a Graphic Designer Without a Degree: Unleashing Your Creative Journey
Published
3 months agoon
April 22, 2025By
admin
In a world that increasingly values creativity and visual communication, the demand for skilled graphic designers is on the rise. Traditionally, a degree was seen as a prerequisite for entering the field, but times have changed. Today, many successful graphic designers have forged their paths without a formal education. In this article, we will explore the steps and strategies to Become a Graphic Designer Without a Degree, focusing on unlocking your creativity and building a strong portfolio.
The Changing Landscape of Graphic Design:
If you are looking for How to Become a Graphic Designer Without a Degree then you must know that Graphic design is a dynamic field that has evolved significantly in the digital age. The advent of powerful design software, online platforms, and a growing emphasis on practical skills over formal education has democratized the field. Companies are now placing greater importance on a candidate’s portfolio and practical abilities rather than a degree.
Embracing Your Creativity:
Understand the Basics of Design: Before diving into the digital realm, it’s crucial to grasp the fundamental principles of design. Learn about color theory, typography, composition, and balance. Numerous online resources, tutorials, and books can provide a solid foundation.
Explore Various Design Styles: Exposure to different design styles helps you identify your preferences and strengths. Experiment with minimalist design, bold and vibrant styles, and everything in between. This exploration phase will contribute to your unique design voice.
Building Your Skill Set:
Master Design Software: Proficiency in industry-standard software is essential. Adobe Creative Suite, including Photoshop, Illustrator, and InDesign, is widely used in the field. There are various online courses, YouTube tutorials, and community forums where you can learn these tools at your own pace.
Stay Updated with Industry Trends: Graphic design is a field that constantly evolves. Follow design blogs, subscribe to design magazines, and participate in online forums to stay informed about the latest trends and emerging technologies.
Creating a Strong Portfolio:
Start with Personal Projects: Initiate personal design projects to showcase your skills. This could be designing a logo for a fictional company, creating social media graphics, or even redesigning existing material to demonstrate improvement. Personal projects allow you to express your creativity freely.
Freelance Opportunities: If you want to know How to Become a Graphic Designer Without a Degree then you must Engage in freelance work to gain practical experience and build your portfolio. Platforms like Upwork, Fiverr, and Freelancer offer opportunities to work on real projects and establish a client base. Positive reviews and completed projects enhance your credibility.
Networking and Online Presence:
Build an Online Portfolio: To Become a Graphic Designer Without a Degree you must create a professional website showcasing your portfolio. Platforms like Behance and Dribbble are also excellent for displaying your work and connecting with other designers. A well-curated online presence makes you more visible to potential clients and employers.
Engage in Social Media: Utilize social media platforms to share your work, connect with other designers, and stay engaged with the design community. Instagram, Twitter, and LinkedIn are powerful tools for networking and getting your work noticed.
Continuous Learning:
Online Courses and Certifications: If you want to know How to Become a Graphic Designer Without a Degree then you must know that while a formal degree may not be necessary, but ongoing education is crucial. Enroll in online courses or pursue certifications in specialized areas like UX/UI design, motion graphics, or branding. Continuous learning not only enhances your skills but also demonstrates your commitment to professional development.
Seek Feedback and Critique: Join design communities where you can receive constructive feedback on your work. Critique helps you identify areas for improvement and refine your design sensibilities.
Overcoming Challenges:
Develop a Strong Work Ethic: Success in graphic design, like any field, requires dedication and hard work. Develop a strong work ethic, meet deadlines, and prioritize client satisfaction. Consistency and reliability contribute significantly to building a successful career.
Learn from Setbacks: Understand that setbacks are a natural part of any creative journey. Learn from criticism, adapt to changes, and view challenges as opportunities for growth. Resilience is a valuable trait in the ever-evolving field of graphic design.
Conclusion:
Becoming a graphic designer without a degree is not only possible but increasingly common in today’s creative landscape. By embracing your creativity, building a diverse skill set, and actively participating in the design community, you can forge a successful career path. Remember, a strong portfolio, continuous learning, and effective networking are key components of a thriving career in graphic design. So, unleash your creativity, stay curious, and embark on your journey to becoming a self-taught graphic designer.

The Ultimate Guide to the Best Android Strategy Games in 2025: What to Play and Why

What Are the Most Effective Digital Marketing Strategies?

Everything You Need to Know About Windows 11

The Best E commerce Platforms for Small Businesses in 2025

How to Start Coding from Zero Level with No Prior Experience

Why Great Output Doesn’t Always Mean Great Performance

Top 3 Advanced Persistent Threats and How Businesses Can Stop their Attacks

14 Actionable Tips to Improve Your Manufacturing Business

10 Tips for Optimizing Images for SEO

10 Most Profitable Businesses in India
Trending
-

 Miscellaneous3 years ago
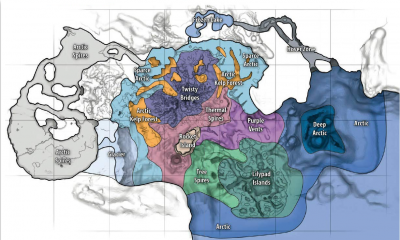
Miscellaneous3 years agoSubnautica Below Zero Map – Know About Complete World Map and Coordinates 2021
-

 Mobile2 years ago
Mobile2 years agoVivo Company Belongs to Which Country? Vivo Made in Which Country? Is Vivo Chinese Company?
-

 Gaming2 years ago
Gaming2 years agoWhen Did the PS4 Come Out
-

 Gaming3 years ago
Gaming3 years agoWhy F95 Zone is the Leading Gaming Community?





